写这篇文章主要是回顾一些建个人博客的一些细节方法,防止日后需要换环境结果不知道该怎么弄了。
购买域名
有不少可以买域名的网站,常用的有: godaddy,万网等网站。我用的是godaddy,一个域名一年一百多,感觉godaddy是有点贵了但是他们其他服务更全一些,想懒人一键建站的朋友可以试一试。
安装node.js和hexo
- node.js下载地址:node.js官网
安装都点next就可以,除了需要改安装地址的注意一下。
安装好了可以在cmd里
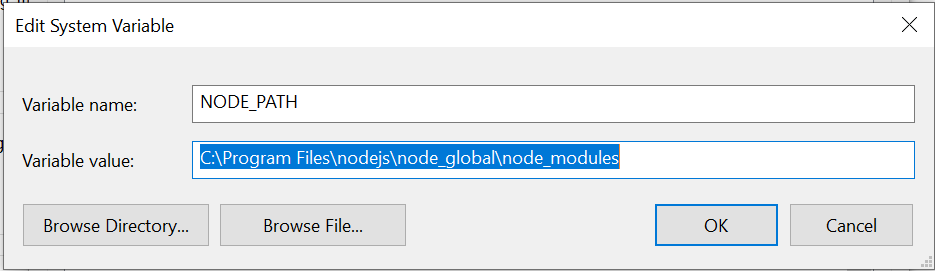
node -v检查是否安装成功。 - 需要修改一下环境变量。现=先在nodejs文件夹下新建node_cache和node_global,然后打开cmd输入:然后进入环境变量设置,新建变量名”NODE_PATH”,值为node_global文件夹的地址,然后编辑用户变量的path,将npm路径改为node_global的路径。
1
2npm config set prefix "path to your node_global folder"
npm config set cache "path to your node_cache folder"设置好以后安装的模块就都在node_modules文件夹里了
域名解析
进入godaddy的DNS管理,修改这两条记录:
这里我是用的github page 如果有服务器的话会跟我这里情况有些不同。 github page ip地址获取方法我这里是 ping github 网址。
打开blog文件夹里的source文件夹,添加CNAME文件里面写上域名(zihan-super-blog.com)
回到Blog文件夹,运行
1
2
3hexo clean
hexo g
hexo d在github repository 的设置找到page,成功了应该是这样:
这个验证有时候会需要等上一会,可能需要几个小时。
主题设置
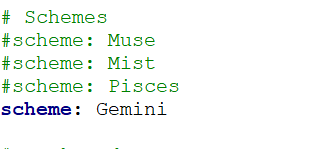
为了让博客更美观我们当然要选择一个合适的主题。我用的是next主题,下载地址点这里
将主题代码下到博客文件夹的themes目录下:
git clone https://github.com/theme-next/hexo-theme-next themes/next
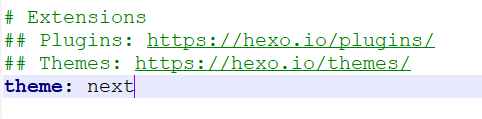
打开根目录下的_config.yml,修改主题为next。